システム事業部の十川です。
前編の記事では
- ヘッドレスCMSとは
- SSGとは
- SSGのメリットとデメリット
- SSGのデメリットをカバーする技術
について説明しました。
後編では
- ヘッドレスCMSの選択肢
- WordPressAPIについて
- 自前WordPressAPIで出来ること
- ヘッドレスCMSを採用するべきかどうか
についてお話します。

勉強会準備中
引き続き技術寄りの話もありますが、なるべく非開発者の人にも分かりやすいように説明したいと思います。
資料
※前編と同じ資料です。
後半で話すこと
- ヘッドレスCMSサービスにはさまざまなものがあるが、使い慣れた管理画面を安く使えるWordPressAPIを我々は推している
- WordPressAPIのデメリットをカスタムテーマで改善した

ヘッドレスCMSの構成がおすすめできないパターン
- 保守契約が出来ない
- 少しでも安くサイトを作りたい
ヘッドレスCMSの構成がおすすめなパターン
- 特別な機能をサイトに持たせたい
- メディア露出等で多くのアクセスが集中する見込みがある
- コンバージョン目的の強いサイト
ヘッドレスCMSサービス
ヘッドレスCMSサービスはざっくり説明すると、WordPressの管理画面側だけのサービスとなります。
コンテンツの編集だけを行い、そのデータを飛ばすことまでを担当します。
代表的なサービスとしてContentfulやMicroCMSがあります。
サービスは本当にたくさんあるのですが、どのサービスも無料プランではコンテンツ量や通信量に制限があり、無制限にしようとするとだいたい5,000円/月くらいは必要になります。
また、MicroCMS以外のサービスは基本的に日本語対応しておらず、特にクライアント向けには選びにくいです。
WordPressAPIという選択肢
そこで、我々は1年以上前から
「ヘッドレスCMSなのにWordPress?」と思われるかもしれませんが、そのとおりです。
WordPressの管理画面側だけを使い、WordPressのページ表示機能は使いません。
メリット👍
- 基本利用無料。サーバー代もメールサーバー込みでだいたい1,000円/月くらい
- 管理画面を使い慣れてる人が多い
- ソースコードレベルで自由にカスタマイズできる(ショートコード等)
デメリット👎
- 構築作業が必要
- WordPressの更新やサーバー管理が必要
- WordPress特有のセキュリティの弱さあり
- 実用化にあたりWordPressの専門的なカスタマイズが必要
- プレビューが出来ない等
といった感じでデメリットもそれなりにあるのですが、
- 基本利用が無料
- 管理画面に慣れている人が多い
という特徴は、クライアントに対して交渉やお願いをする必要が基本的になく、気軽に導入できるという点で強いメリットと感じています。
その他にも、ショートコードを自由に実装できることは個人的には大きなメリットと感じています。
本サイトでもブログカードや吹き出しのスタイルはショートコードで実現しており、記事投稿者の負担は大きく減りました。
 十川
十川
↓のブログカードもショートコードで実装しています。
また、デメリットのほとんどはヘッドレスCMSを選択せずにWordPressで制作した場合にも同様のことが言えるため、特別なものは
- プレビューが出来ない
の一点だと思っています。
そこで自前WordPressAPI作りました
開発チームメンバーのwada氏が
- プレビュー機能対応
- WordPress管理画面でのプレビューボタン押下時の挙動、データ操作を整備
- GraphQL API化(主にプラグインで実現)
- 詳しくは別記事で説明しようと思いますが、データ取得効率が上がります
といった特徴があります。
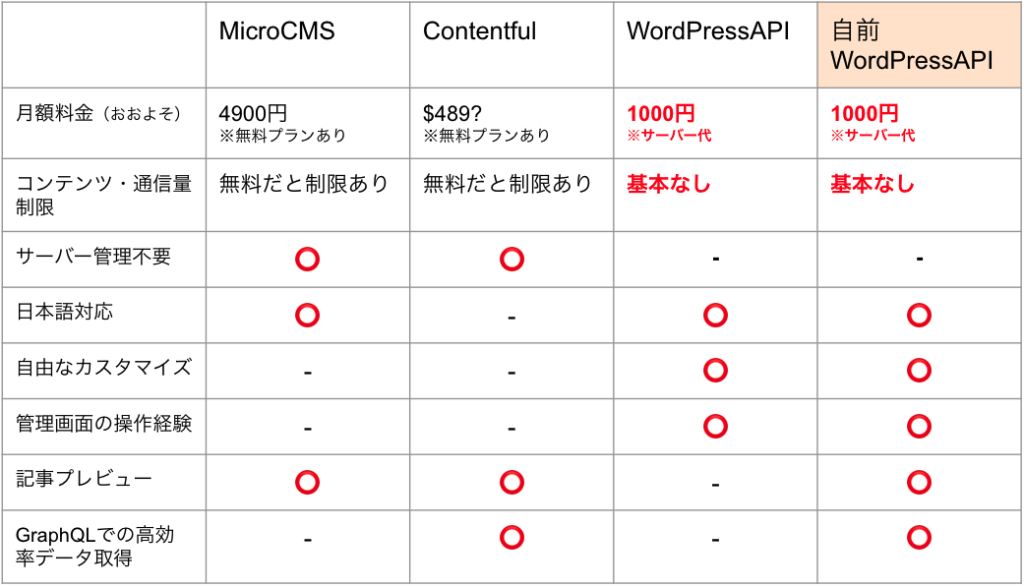
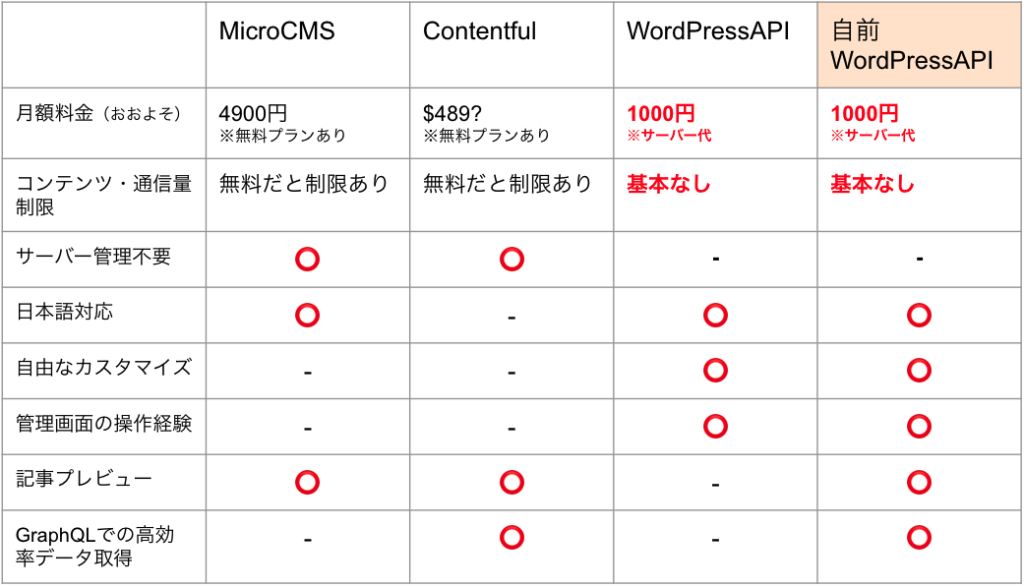
各ヘッドレスCMSの特徴を表にするとこのようになります。

※補足 MicroCMSのほうがいいパターン
と、ここまで自前WordPressAPIについて推してきましたが、WordPress自体のデメリットがそれなりにあることから、MicroCMSを使ったほうが良いパターンもあります。
特に、
- 月額料金を気にしない
- セキュリティの都合でWordPressがNG
といったパターンではMicroCMSが良いと思いますし、
- WordPressAPIのために新しくサーバーを契約する
- メールサーバーが不要
- コンテンツ量が少ない
- サイトのアクセス数もあまりない
の条件が満たされた場合はMicroCMSが無料プランで使えると思いますので、そちらで始めてもいいと思います。(将来的に規模が大きくなっていくことはよくありますので、途中で有料プランに切り替える前提はあったほうがよさそうです)
ヘッドレスCMSを採用するべきか
最後にヘッドレスCMSを採用するべきかどうかについて、いくつかのパターンを考えてみました。
採用しないほうがよいパターン❌
1.保守契約できない
一般的なWordPressと比べて触れる人の少ない構成になるかと思うので、保守契約が基本的に必要かと思います。保守契約がない場合はWordPressで実装してソースコード一式をお渡しする方法がトラブルが少ないと思います。
2.少しでも安くサイトを作りたい
ヘッドレスCMSを採用するためには基本的に追加工数がかかります。いかに安く作るかを優先される場合はWordPress等で組んだほうが安く出来ると思います。
採用したほうがよいパターン⭕
1.特別な機能をサイトに持たせたい
ビデオチャット等、ユーザーが色々出来るような機能を持たせる場合、WordPress等でなく、それに適した技術を選んだほうが高品質なものが(場合によっては低価格で)出来る可能性が高いです。
2.メディア露出等で多くのアクセスが集中する見込みがある
SSG(前編の記事参照)の出番です。すでにWordPressで動いているサイトであれば、WordPressをSSG化するプラグインで応急処置も出来ますが、新規サイトであれば初めからヘッドレスCMSの構成でやったほうがいいかと思います。
3.コンバージョン目的の強いサイト
こちらもSSGを使うことで表示速度が向上し、
まとめ
以上、ヘッドレスCMS勉強会の後半の内容でした。

勉強会にご参加いただきありがとうございました
勉強会は半分オフラインで行ったこともあり、発表の途中でバシバシ質問が入って都度答える形となりました。
オンラインだと誰かの話をさえぎりにくいので、こういうのはオフラインならではの良さだと思います。
ヘッドレスCMSはまだまだ発展途中の技術ではありますが、
ONE SWORDではヘッドレスCMSを使ったサイト制作案件も募集しています。
その他、Shopifyを使ったフルカスタム可能なヘッドレスECサイトも構築予定です。
お気軽にお問い合わせください。


