システム事業部の十川です。
今回リニューアルしたONE SWORDのWebサイトでは「ヘッドレスCMS」という、新世代のWebサイトの構成を使っています。
そしてその結果、
表示速度に関しては、当サイトの各ページで体感いただけるかと思います。
また、TOPページ(Desktop)ではGoogle Lighthouse計測でパフォーマンスが100点満点となっています!

画像最適化とかのほうが大事ですが、最後のひと押しをしてくれました
「なんかすごいことは分かったけど、もうちょっと詳しく教えてほしい!」と、社内の非開発者のメンバーからも要望をもらっていたこともあり、先日、社内勉強会を開催しました。
本記事ではそのときの内容を公開したいと思います。

勉強会は半分オフラインで行いました
技術寄りの話もあるのですが、なるべく非開発者の人向けにおおまかに書いていきたいと思います。
※後半はこちら
資料
勉強会の資料です。
本記事ではこちらの内容をよりざっくりとお伝えします。
※後編の内容も含まれてます。
この記事で話すこと
- ヘッドレスCMSとはコンテンツ管理画面と実際のサイトが切り離されているもの
- ヘッドレスCMSを使うことで開発技術選定が自由になり、SSGという予め表示するページを生成しておく技術が使いやすくなる
- SSGにより、表示速度が早い、検索ランキングで有利、アクセス集中に強いサイトが作れる
- コンテンツの更新に時間がかかるといったデメリットを解消する技術が現れた

そもそもCMSとは
CMSはContent Management System(コンテンツ管理システム)の略です。
HTML等のファイルを書き換えずに、管理画面からブログ等のコンテンツを更新する仕組みのことで、非開発者の人がサイトを更新するのに便利です。
代表的なサービスにWordPressやShopify等があります。
一般的なCMSとヘッドレスCMSの違い
一般的なCMSとヘッドレスCMSの違いはシステムの構成にあります。
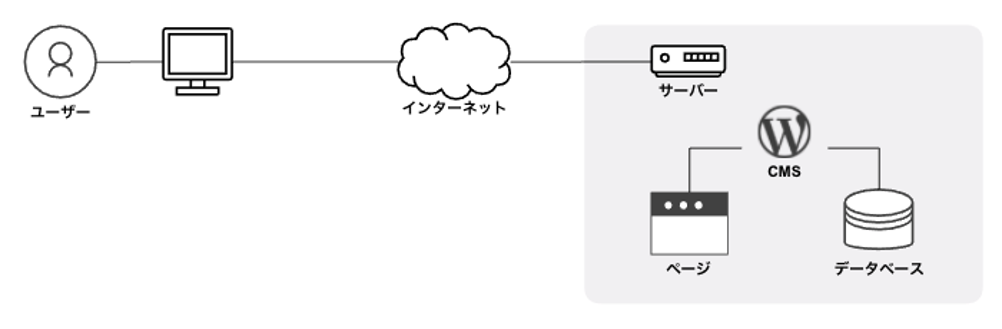
①一般的なCMSの構成
CMSがすべてのページを一元管理していて、サイト訪問者はすべてのページを閲覧する際にCMSを介してページにアクセスします。

CMSがすべてを管理します
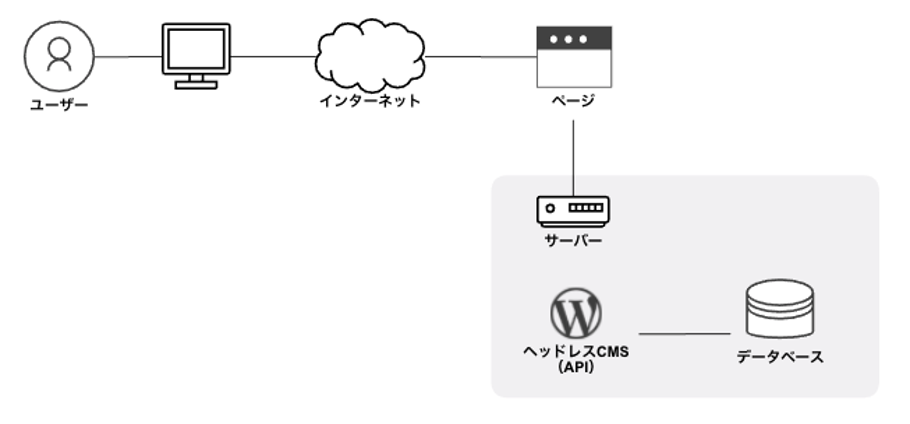
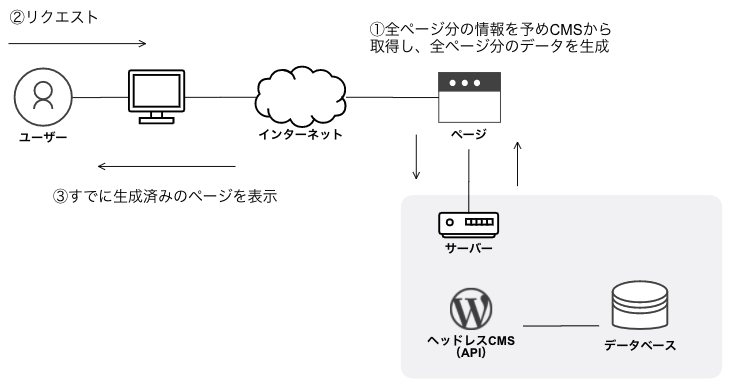
②ヘッドレスCMSの構成
CMSとページは完全に切り離された状態になります。
サイト訪問者はページに直接アクセスし、各ページからは必要に応じてCMSにアクセスしてブログのデータ等を取得します。

CMSはコンテンツのデータのみを管理します

勉強会の様子2 リモートでも何名かの方に参加いただきました
この違いが何に影響するか
一般的なCMSではCMSで採用されている言語等により、使用する技術に
※WordPressであればPHP、Shopifyであればliquid等に限定されます。
それに対して、ヘッドレスCMSではCMS部分が切り離されているため、技術を
自由に技術選定が出来るので、例えば後述するSSGと呼ばれる技術を使うことで、
- 表示速度が速い
- 検索ランキングで有利
- アクセス集中に強い
サイトを作る事が出来る(やりやすい)ようになります。
SSGとは
SSGはStatic Site Generator(静的化)の略です。
通常時とSSGとではページ表示までの流れが違います。
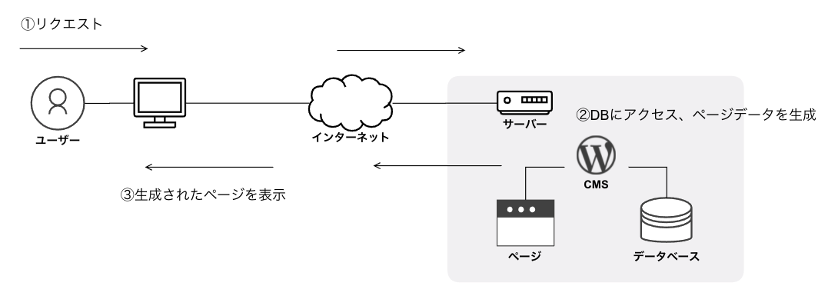
①SSGでないとき

- 訪問者がブラウザからURLにアクセス
- CMSがDB等にアクセスし、ページデータを生成する
- 生成されたページを訪問者に返却してブラウザ上に表示される
②SSGでは

- 予め全ページ分の情報をCMSから取得して全ページ分のデータを生成しておく
- 訪問者がブラウザからURLを指定
- すでに生成済みのページが表示される
という違いがあります。
ここは深く理解して頂く必要はないので、具体的にどのようなメリットがあるか見ていきたいと思います。
SSGのメリット① 表示速度向上
従来のCMSでは、ページにアクセスする度にCMSがページの内容を生成していたのに対し、SSGでは、アクセスしたタイミングですでに静的ファイルに書き出された状態になっています。
そのため、表示に必要なページ生成等のステップが少ない分、表示速度向上が見込めます。
現代において、サイトの表示速度は、UXにとってとても重要ですが、運営側にも大きなメリットがあります。
SSGのメリット② 検索ランキングに有利
メリット①の表示速度が向上するとSEO施策としてもよい結果が見込めます。
表示速度とSEO施策にどのような関係があるかを説明します。
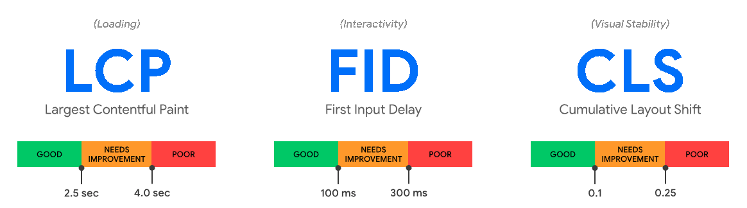
Core Web Vitalsについて
Core Web Vitalsとは、Googleが打ち出したWebUXの指標です。

引用元:https://web.dev/vitals/
- LCP(Largest Content Paint)…ページ内のもっとも読み込みに時間がかかる部分の表示速度
- FID(First Input Delay)… ユーザーの初めての操作が反映するまでの時間
- CLS(Cumulative Layout Shift)… ローディング中にレイアウトがずれないこと
の3つの指標があり、それぞれの点数が高いほどUXの高いサイトとして、2021年5月から検索ランキングで優遇することが発表されました。
LCPはページの表示速度と密接な関係があるため、ページの表示速度が速いほうが検索ランキングで有利と言えるでしょう。
SSGのメリット③ アクセス集中に強い
一般的なCMSでは毎表示ごとにCMSがデータベースにアクセスしてページ内容を生成するため、アクセス集中時にサーバーに負荷がかかって落ちるなんてことがありえます。
それに対して、静的化したサイトであればそういった処理が発生しないのでまず落ちません。
つまりSSGを採用すると、
検索ランキングに強く、
アクセスが集中しても落ちない
サイトが作れる!!
とざっくり言うことが出来ます。
そんな魅力的なSSGですが、残念ながらデメリットがあります。
SSGのデメリット
SSGでは予め生成された静的ファイルが表示されるため、データがリアルタイムのものではありません。
また、静的ファイルを生成するのにも時間がかかります。
例えばブログ内の1文字だけを修正したとしても、反映までに2~3分ほどかかるようなことがあります。。
そのため、
- 頻繁に更新されるサイト
- コンテンツの即時反映が必要なサイト
には不向きと言えるでしょう。
しかし、そんなSSGのつらみを(ある程度)解決してくれた技術があります!!

それはですね…(ゴクリ)
Next.js
Next.js開発元のVercel社は2020年に40億円を超えるファンディングにも成功した、今ノリにノってるすごい技術です。
Next.jsの
- fallback
- ISR
の2つの技術を使うことでSSGの欠点をそれなりに補完することができます。
SSGをカバーする技術① fallback
SSGで新しくページを追加した場合、総記事数等にもよりますがページ生成・反映にだいたい3分以上かかります。
そして、反映前にURLにアクセスしても404(Not Found)のエラーになってしまいます。
しかし、fallbackの機能を使えば新ページを生成しなくても、対象のURLにアクセスすることが出来るようになり、
※詳しくは別の記事で紹介しようと思います。
SSGをカバーする技術② ISR
ISRはIncremental Static Regenerationの略です。
SSGで生成されたページからの更新差分を自動で再生成してくれます。
※こちらも詳しくは別の記事で紹介しようと思います。
これまでSSGのみでやっていた頃は記事更新に3分程度かかっていたため、なんとかならんかといったところだったのですが、ISRを利用することで記事更新が
この2つの技術を使うことで、「記事の追加・更新をすぐに反映することが出来るSSG」という隙のなさを実現できます。
※SSG自体はヘッドレスCMSを採用しなくても、WordPressやMovableTypeでも実現出来るのですが、fallbackやISRは現時点ではNext.jsの機能ですので、ヘッドレスCMSの構成が必要になります。
まとめ
ヘッドレスCMSとは
- 記事管理をするCMSと表示されるページが切り離されているもの
SSGとは
- 予め表示するページを生成しておく技術
SSGのメリット
- 表示速度が早い
- 検索ランキングで有利
- アクセス集中に強い
SSGのデメリット
- コンテンツがリアルタイムのものではない
- コンテンツの更新に時間がかかる
SSGのデメリットをカバーする技術
- fallback…コンテンツ追加をすぐ反映
- ISR…コンテンツ更新をすぐ反映
ということについてお話しました。
まとめとして、比較表を載せておきます。

以上、ヘッドレスCMS勉強会の前編になります。
ヘッドレスCMSの魅力が少しでも伝わったら良いなと思います。

勉強会中しっかりとメモを取るのが印象的だったmochi氏
ONE SWORDではヘッドレスCMSを使ったサイト制作案件も募集しています。
その他、Shopifyを使ったフルカスタム可能なヘッドレスECサイトも構築予定です。
お気軽にお問い合わせください。
後編ではバックエンド側、ヘッドレスCMSサービスについてお話したいと思います。




